2016年のWEBデザインのトレンドは、様々な流れがありながら、大枠としては「シンプル」という方向性と、「モバイルフレンドリー」という要素を含んでいると言えます。ロゴデザインのトレンドもまた、この流れを汲んでいるのは間違いありません。
具体的にはどんな流行(はやり)が見て取れるのか、実際に2016年にロゴを変更した企業の実例を見ながら確認してみましょう。
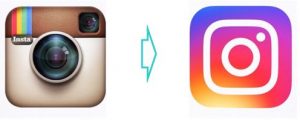
2016年に発表されたロゴの中でとりわけ注目を浴びたものの一つにInstagram(インスタグラム)のロゴデザインがあります。
画像と動画に特化したSNSであることを表現したカメラを描いた旧ロゴから、そのスピリットだけを残し、ガラリと変化させた新ロゴデザインは「ラインの象徴化」、立体感さえも感じさせるニュアンスある「グラデーション」と、2016年のロゴデザイントレンドがしっかり含まれています。
見た目はまったく違っているのに、よくよく見ると「ああ、インスタグラムのアイコンか(一般の人にとっては、ロゴというよりアイコンとしての方が馴染み深いですね)」とわかるのは、このロゴデザインの変更が成功だったことを物語っています。とは言え、改変当初はあまりの変貌ぶりにユーザーからのブーイングの嵐がかなり強かったことも事実です。
このようにWEB上のアプリやSNSといった製品やサービスのロゴデザインは「アイコン」としてユーザーが日々馴染んでいるものだけに、変化をしても従来の認識と直感的に結びつかなければなりません。つまり「モバイルフレンド(モバイル用に最適化されている)」が前提です。かといって「全然変わっていない」「何のためにロゴを変更したの?」と言われてしまうようでは意味がありませんよね。
そのあたりの難しいプロジェクトをいかにして進めたかを動画にまとめたものをインスタグラムは同時に発表しています。こうしたロゴデザイン変更の意図とそのプロセスをユーザーに見せるというのも最近の流れの一つです。
Mastercard
前段で「変化をしても従来の認識と直感的に結びつかなければならない」という使命があるロゴとして、アイコンとしてユーザーに日々使われているブランドの例を挙げましたが、Mastercardが2016年にロゴデザインを変更した理由もまた、そのことと密接に関わっています。
2つの円が交差する上に「Mastercard」という文字の入った旧来のロゴデザインは、世界中で認識されている価値あるデザインです。その価値あるデザインを2016年に、よりシンプルな2つの円の交差とグラデーションで描き、「mastercard」の文字は円の外に出して影も飾りもないフラットなサンセリフ書体で表現する新しいロゴデザインに変更しました。
というのも、Mastercardは今後、次々と出てくる新たなモバイルデバイス上で常に、小さなアイコン一つで世界中の人に「Mastercard」と認識されなければならないからです。
今回のロゴデザインの変更で、Mastercardはそのカード名なしのロゴデザインの使用を想定しています(下の画像参照)。つまり、濃淡のオレンジの円が重なり合う姿一つで「Mastercard」というブランドを表現しようとしているのです。
これなら、スマートウォッチやもっと小さなデバイスの画面であってもロゴデザインとして認識することができますね。スマホを筆頭に、モバイルデバイスが財布の代わりとなる時代がすでに訪れています。今後は時計だけでなく、眼鏡で支払い、指輪で支払いというシチュエーションもすぐにやってくるでしょう。
「すべてのモバイルデバイスの上で、世界中の人から(言語に頼らず)認識され、見栄えがするロゴデザインであること」。今回Mastercardがロゴデザイン変更において追ったミッションは、「モバイルフレンドリーなロゴデザイン」を必要とするすべての企業が参考にすべき要件とも言えるでしょう。
またトレンドという観点で新しいロゴデザインを見てみると、「サークル」と「グラデーション」は2016年のロゴデザインのトレンド要素でもあります。
Mastercardの場合はこうした要素を旧来よりすでに内在していましたが、2016年のロゴデザイン変更にあたって、「サークル」と「グラデーション」というトレンドを踏まえて強調してきたのはデザイン上の戦略なのでしょう。
Kodak
2016年のロゴデザイントレンドの大きな方向性である「シンプル」さと並んで、もうひとつ重要な要素が、「原点回帰」です。Kodakが10年ぶりに旧来より親しまれてきた「K」のイニシャルを使ったロゴデザインを最新鋭のエッセンスを加えて復活させたことも世間の耳目を集めました。
この「K」のデザインもまた、Mastercardの交差する2つの円のモチーフ同様に、世界中の人々から「Kodak」というブランドや「カメラ」というイメージを認識してもらえる大変価値あるロゴデザイン要素です。
そのロゴの中の「K」の「く」の字部分の線は、カメラのビューファインダーに注がれる光、またスクリーンに投影される光を表しているそうです。Kodakがロゴを原点回帰させたのは、まさにそのスピリットを表現することに狙いがあったのです。
写真フィルムを開発し、一時代を築いたKodakですが、デジタルカメラ技術競争に負けて2012年に破産申請を申し出します。その後4年の時を経てKodakが打ち出した回復のための驚きの戦略は「世の中のカメラマンやカメラ好きに向けて、写真の撮影と編集に特化して設計されたスマートフォンを販売する」というものでした。「Ektra(エキストラ)」と名づけられた“カメラの形と性能をもったスマホ”は大きなレンズを備え、背面はこのスマホカメラのモデルとなった1941年のオリジナルEktraカメラの外装を髣髴とさせる人工皮革の素材で覆われており、まさにカメラそのものです。
そして、その皮の上に唯一の装飾のように新しい「K」のロゴマークがエンボス加工されています。非常にシックですね。もちろんアプリも実装されていますので、そのアイコンとしても「K」のロゴデザインが使われています。その際には「KODAK」というブランド名は省略されています。このことから、省略されても「KODAK」と認識できることを前提にこのロゴがデザインされていることがわかります。
まとめ
いかがでしたでしょうか。「シンプル」「原点回帰」「象徴的な形」「グラデーションという変化」といった2016年のロゴデザインのトレンド要素が、モバイル上での最適表現と深く関係することがよくわかりました。
また、これからの企業のロゴデザインは、WEB上でどんな企業活動をしていくかということと連動しなければならないということも再認識しました。
「モバイルフレンドリー」なロゴデザイン作成は、もはやトレンドというよりは「前提となる基本要素」となっていきそうです。その上で、2017年はロゴデザインはどんな方向へ向いていくのか、またこちらのコラムで考えていきたいと思います。